
রেস্পন্সিভ ওয়েব ডিজাইন হল একটি ওয়েব পেজকে সকল ধরনের ডিভাইস যেমন - কম্পিউটার, ট্যাব বা বিভিন্ন স্ক্রীন সাইজের স্মার্টফোন বা মোবাইলে এমন ভাবে প্রদর্শন করা যাতে ওয়েব পেজের সকল কন্টেন্ট গুলো স্ক্রীনে ভালভাবে প্রদর্শিত হতে পারে।
এইচটিএমএল, সিএসএস এবং ক্ষেত্র বিশেষে জাভাস্ক্রিপ্ট ব্যাবহার করে কন্টেন্ট গুলো পরিবর্তন, পরিবর্ধন, সংকোচন বা প্রসারনের মাধ্যমে
ওয়েব পেজকে রেস্পন্সিভ করে তোলা হয়।
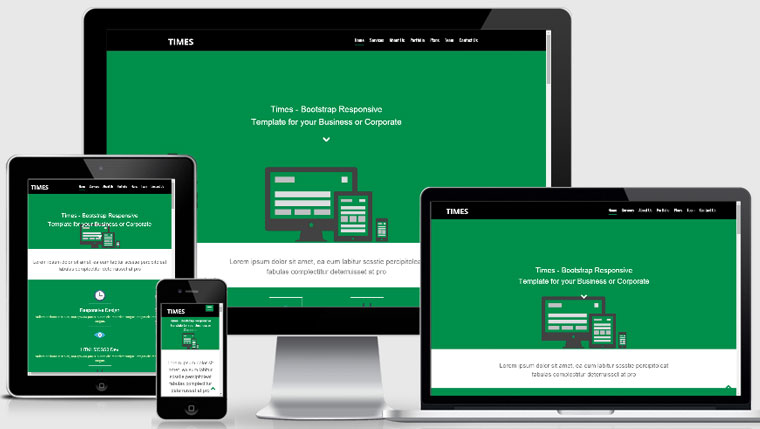
ওপরে বিভিন্ন ডিভাইসে একটি ওয়েব পেজের রেস্পন্সিভ ছবি দেখুন।
html 5 এ ওয়েব ডিজাইনারদের জন্য <meta> ট্যাগের মাধ্যমে ভিউপোর্ট নির্ধারণ করার একটি পদ্ধতির প্রচলন করা হয়েছে। এটা ব্রাউজারকে নিরদেস করে যে কিভাবে বিভিন্ন ডিভাইসে ওয়েব পেজ স্কেলিং হবে। ওয়েব পেজে <meta> ব্যবহার করে ভিউপোর্ট নির্ধারন করার জন্য viewport এলিমেন্টটিকে নিচের মত করে ব্যবহার করতে হবে।
<meta name="viewport" content="width=device-width, initial-scale=1.0">
একটি <meta> ভিউপোর্ট এলিমেন্ট, কোন ওয়েব পেজ কিভাবে প্রদর্শিত হবে তা নির্ধারণ করে।
width=device-width এই অংশটি ভিন্ন ভিন্ন ডিভাইসের প্রস্থ অনুযায়ী ওয়েব পেজের প্রস্থ নির্ধারণ করে।
initial-scale=1.0 এই অংশটি ব্রাউজার ওয়েব পেজ লোড করার সময় পেজের প্রাথমিক জুম-লেভেল নির্ধারণ করে।
রেস্পন্সিভ ছবি হল আমন একটি ছবি যেটা সকল ব্রাউজারে সুন্দর আকারে প্রদর্শিত হয়।
<img src="img_girl.jpg" style="width:100%;">
এখানে 100% নিরধারন করার ফলে, কখন ছবিটি তার মুল সাইজ থেকে বড় হয়ে প্রদর্শিত হতে পারে। ফলে ছবিটি বাজে দেখাবে। এর একটি ভাল সমাধান হল max-width প্রপার্টি ব্যবহার করা।
max-width প্রপার্টি ব্যবহার করা হলে ছবিটি ব্রাউজার উইন্ডো অনুযায়ী বড় বা ছোট হতে পারবে কিন্তু কখন ছবিটির মুলা আকার বা size এর থেকে বরহতে পারবে না।
<img src="img_girl.jpg" style="max-width:100%;height:auto;">
টেক্সট এর সাইজ "vw" ইউনিট এ নির্ধারণ করা যায়, "vw" এর অর্থ হল "viewport width", এর ফলে টেক্সট সাইজ হবে ব্রাউজার উইন্ডো অনুসরন করে।
<h1 style="font-size:10vw">Hello World</h1>
ভিউপোর্ট হল ব্রাউজারের উইন্ডো সাইজ। 1 vw = ভিউপোর্টের প্রস্থ বা width এর 1%। যদি ভিউপোর্ট 50cm হয়, তবে 1vw হবে 0.5cm.
টেক্সট এবং ছবিগুলির আকার পরিবর্তন করার পাশাপাশি responsive ওয়েব পেজ গুলিতে মিডিয়া ক্যোয়ারী ব্যবহার করা প্রয়োজন। মিডিয়া ক্যুয়েরি দিয়ে আপনি বিভিন্ন
ব্রাউজারের আকারের জন্য সম্পূর্ণ ভিন্ন স্টাইল নির্ধারণ করতে পারেন।
নীচের তিনটি DIV এলিমেন্ট বড় স্ক্রীনে অনুভূমিকভাবে প্রদর্শিত হবে এবং ছোট স্ক্রীনে উল্লম্বভাবে স্তুপীকৃত ভাবে প্রদর্শিত হবে।
<style> .left, .right{ float: left; width: 20%; /* The width is 20%, by default */ } .main { float: left; width: 60%; /* The width is 60%, by default */ } /* Use a media query to add a breakpoint at 800px: */ @media screen and (max-width: 800px) { .left, .main, .right { width: 100%; /* The width is 100%, when the viewport is 800px or smaller */ } } </style> <div class="left"> <p>Left Menu</p> </div> <div class="main"> <p>Main Content</p> </div> <div class="right"> <p>Right Content</p> </div>
বর্তমানে অনেক ধরনের সিএসএস ফ্রেমওয়ার্ক রয়েছে যেমন w3css, বুটস্ত্রাপ ইত্যাদি। এগুলো বিনামূল্যেই পাওয়া যায় এবং এর ব্যবহারও অনেক সহজ। রেস্পন্সিভ ওয়েবসাইট ডিজাইন করার জন্য ফ্রেমওয়ার্ক ব্যবহার করাই বুদ্ধিমানের কাজ।
জনপ্রিয় একটি ফ্রেমওয়ার্ক হল বুটস্ট্র্যাপ, এটি এইচটিএমএল, সিএসএস এবং jQuery ব্যবহার করে রেসপন্সিভ ওয়েব পেজ তৈরি করে।
বুটস্ট্র্যাপ ফ্রি ডাউনলোড করতে নিচের লিংক ব্রাউজ করুন।
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"> </head> <body> <div class="container"> <div class="jumbotron"> <h1>My First Bootstrap Page</h1> </div> <div class="row"> <div class="col-sm-4"> ... </div> <div class="col-sm-4"> ... </div> <div class="col-sm-4"> ... </div> </div> </div> </body> </html>
রেস্পন্সিভ ওয়েবসাইট ডিজাইন তৈরি করার অন্য একটি জনপ্রিয় ও সহজ উপায় হলো একটি রেস্পন্সিভ স্টাইল শীট ব্যবহার করা, যেমন W3.CSS.
W3.CSS ডাউনলোড করতে নিচের লিংক ব্রাউজ করুন।
<!DOCTYPE html> <html> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css"> <body> <div class="w3-container w3-green"> <h1>W3Schools Demo</h1> <p>Resize this responsive page!</p> </div> <div class="w3-row-padding"> <div class="w3-third"> <h2>London</h2> <p>London is the capital city of England.</p> <p>It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.</p> </div> <div class="w3-third"> <h2>Paris</h2> <p>Paris is the capital of France.</p> <p>The Paris area is one of the largest population centers in Europe, with more than 12 million inhabitants.</p> </div> <div class="w3-third"> <h2>Tokyo</h2> <p>Tokyo is the capital of Japan.</p> <p>It is the center of the Greater Tokyo Area, and the most populous metropolitan area in the world.</p> </div> </div> </body> </html>