এইচটিএমএল এলিমেনট হল স্টার্ট ট্যাগ থেকে শুরু করে ক্লোজিং ট্যাগ পর্যন্ত সমস্ত কিছু। ব্যাপারটা আরও ভালভাবে বোঝার জন্য আমরা একটি পারাগ্রাফ এর কথা বিবেচনা করি।
কোন প্যারাগ্রাফ লিখতে হলে আমরা প্যারাগ্রাফ এর স্টার্টিং বা ওপেনিং ট্যাগ অর্থাৎ <p> দিয়ে শুরু করি তারপর প্যারাগ্রাফ এর বিষয়বস্তু এবং সর্বশেষে আমরা প্যারাগ্রাফ এর ক্লোজিং বা এন্ড ট্যাগ অর্থাৎ </p> দিয়ে শেষ করি।

এখানে আমরা স্টার্টিং বা ওপেনিং ট্যাগের সাথে 'align'এট্রিবিউট ব্যবহার করেছি যার মান বা value নির্ধারণ করেছি 'left'. অর্থাৎ code টি দেখতে নিচের মত হয় –
<p align="left">This is a paragraph.</p>
এটাই একটি এইচটিএমএল এলিমেনট। এইচটিএমএলের কোন ট্যাগের যখন পরিপূর্ণ ব্যবহার করা হয় তখন ঐ পুরো ট্যাগ এর ব্যবহারকে একটি এলিমেনট বলে।
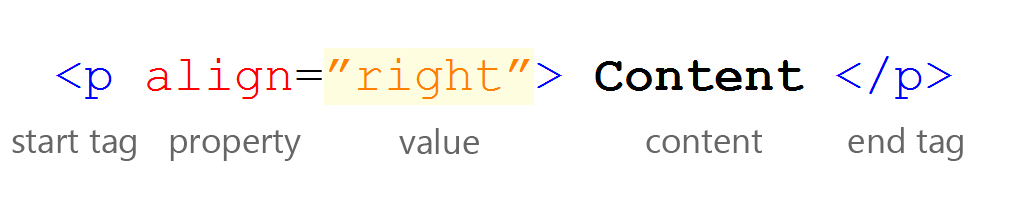
কোন এইচটিএমএল এলিমেনটের কিছু বৈশিষ্ট্য থাকে, নিছে আগুল দেখুন।
সমস্ত এইচটিএমএল ডকুমেন্টই অনেকগুলো এলিমেনট এর সমন্বয়ে গঠিত হয়। সাধারণত এইচটিএমএলের প্রতিটা এলিমেনটই অন্য কোন এইচটিএমএল এলিমেনট ধারণ করে। যখন একটি এলিমেনটের ভিতর অন্য আরেকটি এলিমেনট অবস্থান করে তখন তাকে নেষ্টেড এলিমেনট বলে। একটি উপাদানের মাঝে অন্য আরেকটি উপাদান স্থাপন করাই হল নেষ্টিং। নীচে একটি উধাহরন এর মাধ্যমে বিষয়টি সম্পর্কে পরিস্কার ধারণা নেয়া যাক।
<h1> <b> <i> Some text hare.</i> </b> </h1>
এখানে <h1> এলিমেনটটি <b> এলিমেনটকে ধারণ করেছে এবং <b> এলিমেনটটি <i> এলিমেনটকে ধারণ করেছে। এখানে প্রতিটি এলিমেনট একটি ক্রম অনুসরন করেছে। এই ক্রমটিই নেষ্টিং।
এইচটিএমএল নেষ্টিং কতগুলো নিয়ম মেনে চলে। সেগুলো হল -
কতগুলো এইচটিএমএল এলিমেন্ট আছে জেগুলোর কোন শেষ বা closeing ট্যাগ নেই। যেমন - <img>, <hr>, <br> ইত্যাদি। এগুলো কে empty ট্যাগ বলে।
এইচটিএমএল ট্যাগ গুলো কিন্তু কেজ সেন্সিটিভ নয় অর্থাৎ <H1> এবং <h1> ট্যাগ, ব্রাউজারে একই কাজ করবে।
এইচটিএমএল ৫.০ এর স্ট্যান্ডার্ডে Lowercase ট্যাগ ব্যবহার করার জন্য কোন রকম বাধ্য-বাদ্ধকতা নেই। কিন্তু W3C এইচটিএমএল-এ Lowercase বা ছোট হাতের অক্ষর ব্যবহার করার জন্য সমর্থন করে এবং XHTML এর মতো স্ট্রাইকার ডকুমেন্টের জন্য ছোট হাতের অক্ষরগুলি ব্যবহার করার সমর্থন করে।