এইচটিএমএল এর কোডগুলো লেখার জন্য বা একটি এইচটিএমএল ডকুমেন্ট তৈরি করার জন্য একটি কোড এডিটর ব্যবহার করতে হয়। কতগুলো জনপ্রিয় ফ্রী কোড এডিটর হল Notepad, TextEdit ইত্যাদি। এ ছাড়াও উইন্ডোজ এর নিজস্ব টেক্সট এডিটর ব্যবহার করেও কোড এডিট করা যায় বা এইচটিএমএল ডকুমেন্ট তৈরি করা যায়।
এইচটিএমএল কোডিং শেখার জন্য আমরা ডেক্সটপ অ্যাপ্লিকেশন হিসেবে আপনাকে নোটপ্যাড++ অথবা আমাদের অনলাইন টেক্সট এডিটর ব্যবহার করার পরামর্ষ দিছি। আমরা বিশ্বাস করি একটি সহজ এবং সাধারণ কোড এডিটর ব্যবহার করেই আপনি খুব সুন্দর ভাবে এইচটিএমএল কোডিং শিখতে পারবেন।
কোন প্রফেশনাল টেক্সট এডিটর যেমন- Notepad, TextEdit ইত্যাদির মত ভাল কোড এডিটরগুলো সম্পর্কে আরও জানতে এবং এগুলোর ডাউনলোড লিংক পেতে আমাদের টেক্সট এডিটর টিউটোরিয়াল পেজটি ব্রাউজ করুন।
websSchool এ আমরা একটি টেক্সট এডিটর তৈরি করেছি যেটা ব্যবহার করে আপনি ওয়েব ফাইল অর্থাৎ এইচটিএমএল, সিএসএস, জাভাস্ক্রিপ্ট, যেক্যুয়েরী এবং এক্সএমএল ফাইল গুলো তৈরি করতে ও পরীক্ষা করতে পারবেন।
একটি ওয়েব পেজ তৈরি করতে আমাদের নিচের ধাপ গুলো সম্পন্ন করতে হবে।
নিছে এই ৪টি ধাপের বিস্তারিত বিবরন চিত্র সহ দেখুন।
উইন্ডোজ ৭ অথবা এর আগের কোনো ভার্সনে নোটপ্যাড চালু করার জন্য ধারাবাহিক ভাবে নিচের ধাপগুলো অনুসরণ করুন। প্রথমে Start বাটনে ক্লিক করুন, তারপরে ধারাবাহিক ভাবে নিচের ধাপ গুলো অনুসরন করুন -
Start > All Programs > Accessories > Notepad
উইন্ডোজ ৮ অথবা পরবর্তী যেকোনো ভার্সনে নোটপ্যাড চালু করতে উইন্ডোজের সার্চ বক্সে গিয়ে Notepad লিখে সার্চ করলেই পেয়ে যাবেন।
এবার দ্বিতীয় ধাপে, কোড এডিটরে নিচের মত করে কিছু এইচটিএমএল কোড লিখুন।
<!DOCTYPE html> <html> <head> <title>Web Page Title</title> </head> <body> <h1>My First Heading</h1> <p>My first paragraph.</p> </body> </html>
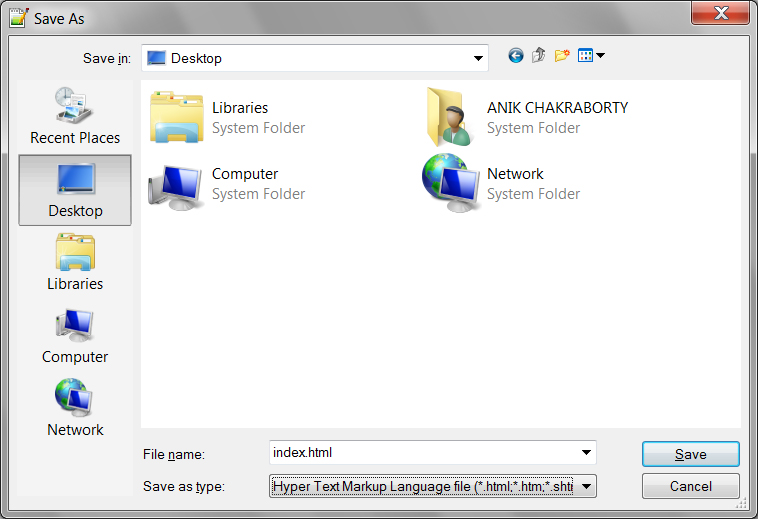
নোটপ্যাডে File > Save as নির্ধারণ করার মাধ্যমে ফাইলটি আপনার কম্পিউটারে সংরক্ষণ করুন। ফাইলটির নাম "index" দিন, এবং "Save As Type" এ ফরম্যাটে নির্ধারণ করুন ".html"।

সার্চ ইঞ্জিন সর্বদা, "index.html" নামের ফাইলকেই কোন ওয়েব সাইটের মূলপাতা বা home page হিসেবে নির্ধারণ করে, তাই সর্বদা ওয়েব পেজের মূলপাতাটিকে "index.html" ফরম্যাট সহ নামে সংরক্ষন করুন।
নোট - ফাইল এক্সটেনশনের জন্য আপনি .htm অথবা .html, এর যে কোন একটি ফরম্যাট ব্যবহার করতে পারেন। এই দুটি এক্সটেনশনের মধ্যে কোন পার্থক্য নেই। তাই এর যেকোনো একটি ব্যবহার করা যায়।
পছন্দের যে কোন ব্রাউজারে এইচটিএমএল ফাইলটি ওপেন করুন। এর জন্য এইচটিএমএল ফাইলে ডাবল ক্লিক করুন অথবা রাইট-ক্লিক করুন এবং "Open with" এ ক্লিক করে ব্রাউজার নির্ধারণ করুন। ফলাফল অনেকটা নিচের মত দেখাবে।