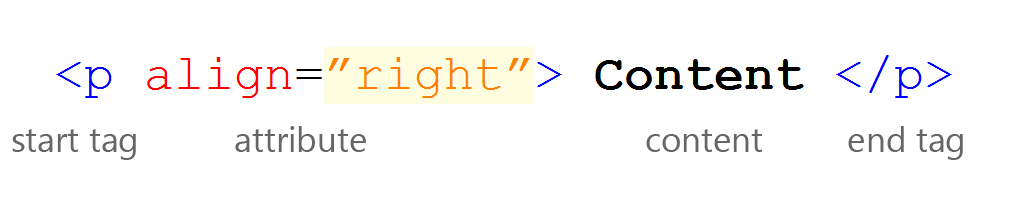
এট্রিবিউট হল এমন কিছু শব্দগুচ্ছ যা প্রথম অর্থাৎ শুরুর দিকের এইচটিএমএল এলিমেন্ট বা ট্যাগেও সাথে বসে এবং এইচটিএমএল এলিমেন্টের কাজের ওপর প্রভাব বিস্তার করে।

এইচটিএমএল ডকুমেন্টে এ <a>, <area>, <base>, <link>, এই সকল ট্যাগের URL নির্দেশ করতে, অর্থাৎ এইচটিএমএল ডকুমেন্টের সাথে এগুলো যুক্ত করতে href এট্রিবিউটের ব্যবহার করে করা হয়।
<a href="https://www.websschool.com">This is a link.</a>
এইচটিএমএল ডকুমেন্টে <img> এবং <script> ট্যাগের সাথে মূল ফাইল এর সংযোগ করার জন্য src এট্রিবিউট ব্যবহার করা হয়। নিছে একটি উদাহরণ দেখুন।
<img src="flower_image.jpg" />
এইচটিএমএল ডকুমেন্টে কোন ছবির প্রস্থ বা width ও উচ্চতা বা height নির্ধারণ করার জন্য width এবং height এট্রিবিউট ব্যবহার করা হয়। নিচে এর একটি উদাহরণ দেখুন।
<img src="flower_image.jpg" width="500" height="600">
এখানে ছবিটির আকার বা size পিক্সেল বা px এ নির্ধারিত হবে অর্থাৎ width="500" এর অর্থ হল ব্রাউজারে 500px প্রস্থে ছবিটি প্রদর্শিত হবে।
আপনি আমাদের এইচটিএমএল ছবি অধ্যায়ে ছবি সম্পর্কে আরও বিস্তারিত জানতে পারবেন।
কোন কারনে যদি ওয়েব পেজে নির্ধারিত ছবিটি প্রদর্শিত না হয়, তখন ছবিটির বিকল্প হিসেবে একটি লেখা, ওয়েব পেজে প্রদর্শিত হয়। এই লেখা বা text নির্ধারণ করার জন্য alt এট্রিবিউট ব্যবহার করা হয়। ছবি বা image টি বিদ্যমান না থাকলে Alt এট্রিবিউট ছবিটির স্থানে নিচের মত একটি লেখা বা text প্রদর্শন করে।
<img src="img_girl.jpg" alt="Girl with a flower">

style এট্রিবিউট ব্যবহার করে কোন এইচটিএমএল এলিমেন্টে স্টাইল যেমন - রঙ, ফন্ট, আকার ইত্যাদি যোগ করা যায়। নিছে একটি উদাহরন দেখুন।
<p style="color:red">I am a paragraph</p>
স্টাইল সম্পর্কে আরও বিস্তারিত জানতে আমাদের সিএসএস টিউটোরিয়াল পেজটি ব্রাউজ করুন।
এইচটিএমএল ডকুমেন্টের ভাষা বা laguage নির্ধারণ করার জন্য <html> ট্যাগের সাথে lang এট্রিবিউট ব্যবহার করা হয়। সার্চ ইঞ্জিন এবং বিভিন্ন ওয়েব অ্যাপ্লিকেশান এর জন্য এইচটিএমএল ডকুমেন্টের শুরুতেই lang এট্রিবিউট ব্যবহার করে ওয়েব পেজের ভাষা নির্ধারণ করে দিতে হয়।
<!DOCTYPE html> <html lang="en-US"> <body>
এইচটিএমএল lang এট্রিবিউটে ব্যবহারের জন্য সকল ভাষার কোড জানতে আমাদের এইচটিএমএল ল্যাঙ্গুয়েজ কোড পেজটি ব্রাউজ করুন।
কোন এলিমেন্টের উপর মাউস হোভার করলে একটি টুলটিপ আকারে কোন লেখা প্রদর্শনের জন্য title এট্রিবিউট ব্যবহার করা হয়ে থাকে।
<p title="I'm a tooltip"> This is a paragraph with a tooltip. </p>
এইচটিএমএল এর ৫.০ সংস্করণে কোন এইচটিএমএল এট্রিবিউটের নাম ছোট হাতের অক্ষর বা capital letter এ লেখা বাধ্যতামূলক না। অর্থাৎ STYLE এট্রিবিউটটি বড় হাতের অক্ষর বা capital letter অথবা ছোট হাতের অক্ষরে বা small letter এ লেখা যায়, এ দুটি একই কাজ করবে। যেমন- style অথবা STYLE। কিন্তু W3C এইচটিএমএল এট্রিবিউটগুলোকে সর্বদা ছোট হাতের অক্ষর ব্যবহার করে লেখার পরামর্শ দেয়।
এইচটিএমএল ৫.০ সংস্করণে কোন এট্রিবিউটের মান কোটেশনের ছিনহের ("") মধ্যে রাখতেই হবে , এমন না। কিন্তু তাও কখন কখন
কোটেশন ("") ছিনহ ব্যবহারের প্রয়োজন হয়। যেমন- কোন এট্রিবিউটের ভ্যালুতে স্পেস থাকলে তা ঠিক ভাবে কাজ নাও করতে পারে।
যেমন – নিছে একটি উদাহরন দেখুন, যেখানে title এট্রিবিউটের ভ্যালুতে স্পেস থাকায় এটি সঠিক ভাবে কাজ করছে না।
<p title=About websSchool>
সঠিক পদ্ধতিটি নিছে দেখুন।
<p title="About websSchool">
যদিও এইচটিএমএল এট্রিবিউটের মান লেখার জন্য সাধারনত ডাবল ( " " ) কোটেশন ব্যবহার করা হয়ে থাকে, তারপরও আমরা সিংগেল (' ') কোটেশন ছিনহও ব্যবহার করতে পারি। যদি এমন হয়, এট্রিবিউটের মানেই ডাবল ( " " ) কোটেশন রয়েছে, সেক্ষেত্রে সিংগেল কোটেশন ব্যবহার করা জেতে পারে। তবে সর্বক্ষেত্রে ডাবল কোটেশন ব্যবহার করাই উত্তম।
< p title='This is a "paragraph" with a tooltip'.>
এটাকে এর বিপরীতভাবেও ব্যবহার করা যায়। নিচে এর একটি উদাহরণ দেখুন।
< p title="This is a 'paragraph' with a tooltip".>
W3C এর এইচটিএমএল এট্রিবিউট সম্পর্কিত ওয়েব পেজটি দেখতে W3C - Html/Attributes/ Global ওয়েব পেজটি ব্রাউজ করুন।