কোন ওয়েব পেজের কন্টেন্ট গুলো, বিভিন্ন আকারের স্ক্রীনের ডিভাইসে একই রকম ভাবে প্রদর্শিত নাও হতে পারে। অর্থাৎ ওয়েব পেজটি স্ক্রীনে সুন্দর ভাবে প্রদর্শিত হয় না, বা ওয়েব পেজের সকল কন্টেন্টগুলো ঠিক ভাবে প্রদর্শিত হবে না।
সবথেকে গুরুত্বপূর্ণ ব্যাপার হল ওয়েব পেজের সকল তথ্য ইউজার এর কাছে প্রদর্শিত হয় না। তাই ওয়েব পেজকে এমন ভাবে ডিজাইন করতে হয় যেন পেজটি সকল আকারের স্ক্রীনে আকর্ষণীয় ভাবে এবং সকল তথ্য সুন্দর ভাবে প্রদর্শিত হতে পারে।
রেস্পন্সিভ ওয়েব ডিজাইন হল একটি ওয়েব পেজকে সকল ধরনের ডিভাইস যেমন - কম্পিউটার, ট্যাব বা বিভিন্ন স্ক্রীন সাইজের স্মার্টফোন বা মোবাইলে এমন ভাবে প্রদর্শন করা যাতে ওয়েব পেজের সকল কন্টেন্ট গুলো স্ক্রীনে ভালভাবে প্রদর্শিত হতে পারে।
এইচটিএমএল, সিএসএস এবং ক্ষেত্র বিশেষে জাভাস্ক্রিপ্ট ব্যাবহার করে কন্টেন্ট গুলো পরিবর্তন, পরিবর্ধন, সংকোচন বা প্রসারনের মাধ্যমে ওয়েব পেজকে রেস্পন্সিভ করে তোলা হয়।
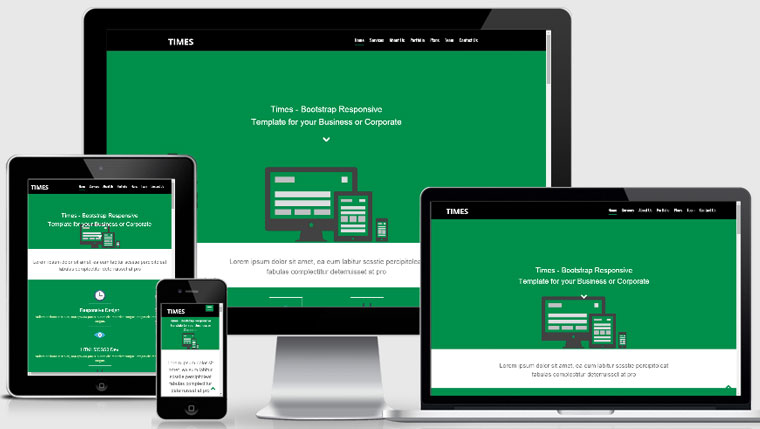
নিচে বিভিন্ন ডিভাইসে অর্থাৎ বিভিন্ন স্ক্রীন এর আকারে একটি ওয়েব পেজের রেস্পন্সিভ ছবি দেখুন।