সিএসএস ব্যবহার করে খুব সহজেই কোন এইচটিএমএল এলিমেন্ট এর স্বচ্ছতা বা transparency নির্ধারণ করা যায়। এ জন্য সিএসএস এর opacity প্রোপার্টি ব্যবহার করা হয়। নিচে opacity প্রোপার্টির একটি ব্যাবহারিক উদাহরন দেখুন।

সিএসএস এর Opacity প্রোপার্টি ব্যবহার করে কোন এইচটিএমএল এলিমেন্টকে খুব সহজ ভাবে স্বচ্ছ বা transparent এফেক্ট দেয়া যায়। Opacity প্রপার্টির মান বা value হতে পারে 0.0 থেকে 1.0 পর্যন্ত। কোন এইচটিএমএল এলিমেন্ট কে সবথেকে বেশী transparent করতে হলে সর্বনিম্ন মান ব্যবহার করতে হবে।
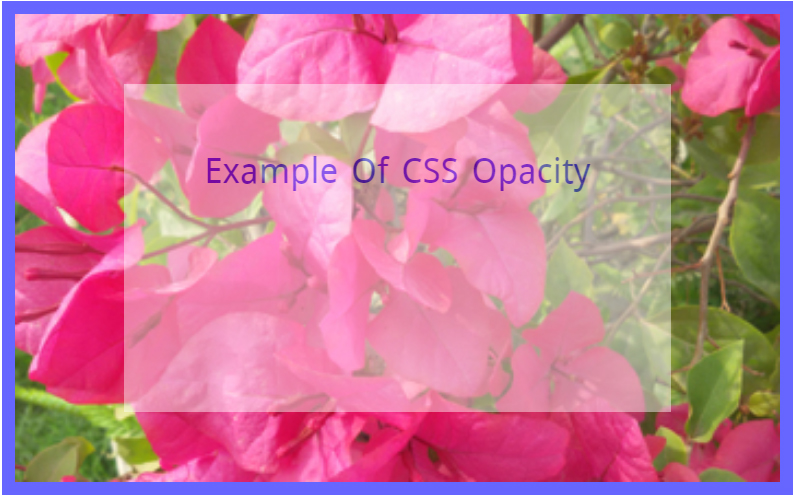
নিচে একটি উদাহরন দেখুন, যেখানে সিএসএস এর Opacity প্রোপার্টি ব্যবহার করা হয়েছে।
img {
opacity: 0.4;
}
IE এর আগের সংস্করণ গুলো Opacity প্রোপার্টি সমর্থন করে না। তাই সকল ব্রাউজারে সমর্থন অর্থাৎ cross brawser
compatability এর জন্য IE এর ক্ষেত্রে filter:alpha(opacity=x) প্রোপার্টি ব্যবহার
করতে হয়।
opacity:x প্রপার্টির মান বা value হতে পারে 0 থেকে 100 পর্যন্ত। কোন এইচটিএমএল এলিমেন্টকে সব থেকে বেশী transparent করতে হলে সর্বনিম্ন
মান অর্থাৎ 0 ব্যবহার করতে হবে।
filter:alpha(opacity=x) প্রোপার্টি ব্যবহার করে নিচে একটি উদাহরন দেখুন।
img {
opacity: 0.4;
filter:alpha(opacity=40)*/ For IE /*
}
এ পদ্ধতিতে background এর রঙ নির্ধারণ করা হয় RGBA পদ্ধতি ব্যবহার করে, যেখানে alpha প্যারামিটার এর মান বা value কে নিয়ন্ত্রন করা হয়। এক্ষেত্রে আলফা প্যারামিটারটি হল 0.0 (সম্পূর্ণ স্বচ্ছ) থেকে 1.0 (স্বচ্ছ নয়) এর মধ্যবর্তী কোন মান যা কোন একটি রঙের স্বচ্ছতা নির্ধারণ করে।
নিচে RGBA পদ্ধতির সিনট্যাক্স দেখুন।
rgba(red, green, blue, alpha)
নিচে একটি উদাহরন দেখুন, যেখানে RGBA পদ্ধতি ব্যবহার করা হয়েছে।
div {
background-color: rgba(255, 99, 71, 0.4);
}
এ পদ্ধতিতে background এর রঙ নির্ধারণ করা হয় HSLA পদ্ধতি ব্যবহার করে, যেখানে alpha প্যারামিটার এর মান বা value কে নিয়ন্ত্রন করা হয়। এক্ষেত্রে আলফা প্যারামিটারটি হল 0.0 (সম্পূর্ণ স্বচ্ছ) থেকে 1.0 (স্বচ্ছ নয়) এর মধ্যবর্তী কোন মান যা কোন একটি রঙের স্বচ্ছতা নির্ধারণ করে।
নিচে HSLA পদ্ধতি বাবহারের সিনট্যাক্স দেখুন।
hsla(hue, saturation, lightness, alpha)
নিচে একটি উদাহরন দেখুন, যেখানে HSLA পদ্ধতি ব্যবহার করে একটি div এলিমেন্ট এর পৃষ্ঠদেশ বা background এর রঙ নির্ধারণ করা হয়েছে।
div {
background-color: hsla(9, 100%, 64%, 0.4);
}
নোট -
নিচে একটি উদাহরন দেখুন, এখানে opacity এবং filter ব্যবহার করে একটি ছবির গ্যালারী তৈরি করা হয়েছে।



ওপরের ছবির গ্যালারীটির জন্য নিচে সিএসএস স্টাইল কোড গুলো দেখুন।
img {
margin:0 auto;
opacity: 1.0;
filter:alpha(opacity=100);
}
img:hover {
margin:0 auto;
opacity: 0.4;
filter:alpha(opacity=40);
}
| প্রোপার্টি | মান | বর্ণনা |
|---|---|---|
| opacity | ||
| filter |